Creu llif defnyddwyr
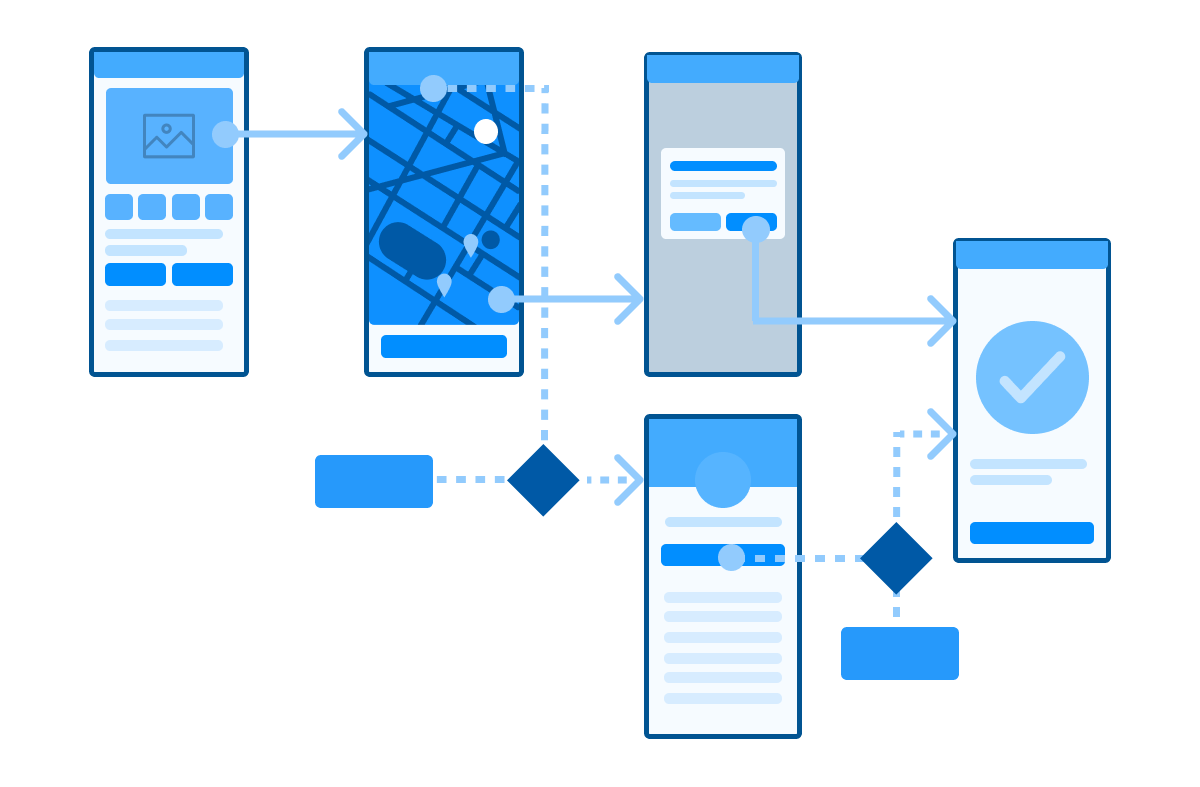
Mae llif defnyddiwr yn ddiagram sy'n mapio pob cam y mae defnyddiwr yn ei gymryd wrth ddefnyddio cynnyrch neu wasanaeth.
Fel arfer, maent ynghlwm wrth bersona a phwynt mynediad penodol.
Felly, wrth ddefnyddio'r math hwn o siart llif, efallai y bydd gennych lawer o wahanol senarios sy'n dechrau mewn gwahanol leoedd, gyda gwahanol grwpiau defnyddwyr yn dilyn llwybrau gwahanol.
Hyd yn oed pan fod llif defnyddwyr â llwybrau lluosog, mae'r brif dasg neu gyflawniad fel arfer yr un peth bob amser.
Nid oes rhaid i hyn fod yn berffaith, ond gall fod yn ddefnyddiol i sicrhau cysondeb yn y dyluniad a helpu'r defnyddiwr ar hyd y daith, yn enwedig os yw'r gwasanaeth neu'r cynnyrch yn rhychwantu timau lluosog

Ffynhonnell: Career Foundry
Creu fframiau gwifren, brasfodeli a phrototeipio
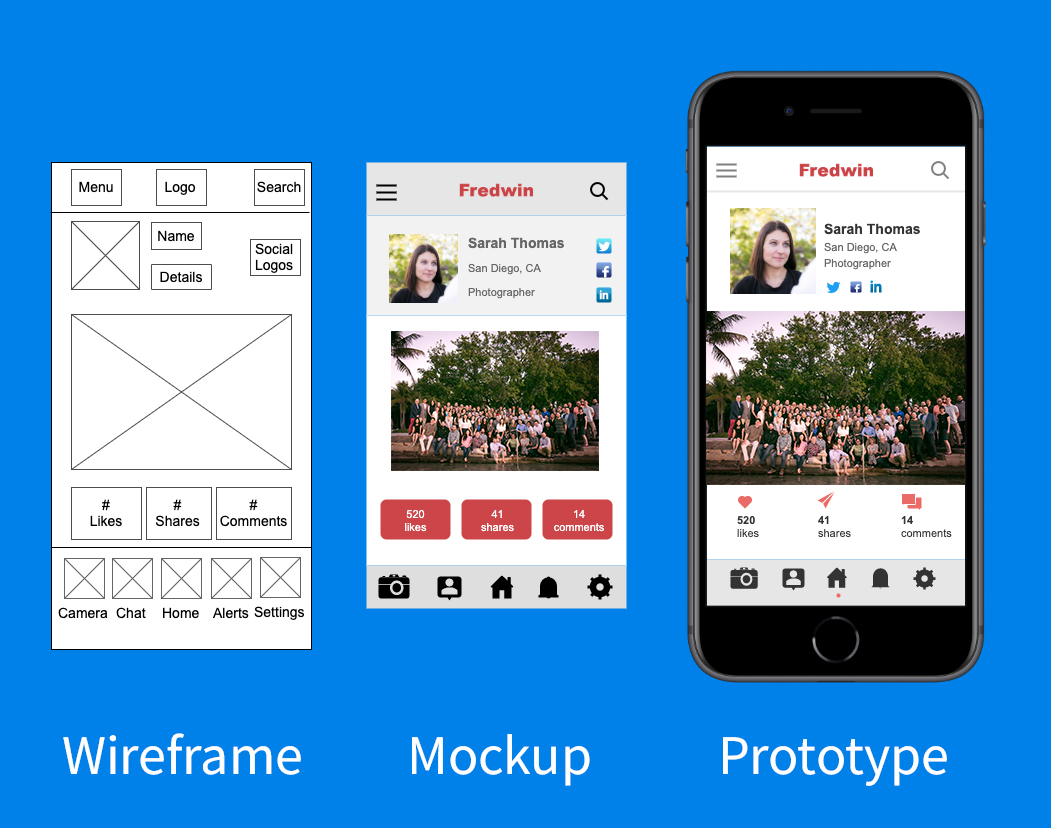
Eich fframiau gwifren, brasfodeli a phrototeipiau yw'r ffordd orau i brofi eich dyluniadau, dal camgymeriadau, neu ddod o hyd i ffyrdd o wella eich cynnyrch neu wasanaeth. Y gwahaniaeth rhwng y tri yw:
Fframiau gwifren
Cynllun tudalen we heb unrhyw ddylunio gweledol, a ddefnyddir i flaenoriaethu elfennau tudalen yn seiliedig ar anghenion defnyddwyr.
Prototeip
Sampl neu efelychiad o gynnyrch terfynol a ddefnyddir i brofi a chasglu adborth. Gellir braslunio prototeipiau isel-ffyddlondeb ar bapur, ac nid ydynt yn caniatáu rhyngweithio â defnyddwyr. Mae prototeipiau uchel-ffyddlondeb fel arfer yn seiliedig ar gyfrifiadur, ac yn caniatáu rhyngweithio llygoden a bysellfwrdd.
Brasfodeli
Model gweledol realistig o sut olwg fydd ar dudalen we neu raglen derfynol.

Ffynhonell: Aha!
Darllenwch eich canllaw prototeipio.
Dysgu cyfathrebu gweledol a UI
Gall arwyddion gweledol gael effaith fawr ar sut mae pobl yn defnyddio'ch cynnyrch neu wasanaeth.
Fel dylunydd, dylech ddeall cysyniadau cyfathrebu gweledol megis:
- cynllun
- lliw
- teipograffeg
- eiconau
- delweddau
Dyma rai cwestiynau i'ch helpu i wirio am gyfathrebu gweledol da:
- A yw'n glir lle mae angen i'r person glicio?
- Ydy'r ffont yn glir ac yn hawdd i'w ddarllen?
- Ydy'r lliwiau'n tynnu sylw oddi wrth y cynnwys?
- A yw'r dewisiadau lliw yn ychwanegu gwerth at brofiad y defnyddiwr (fel grwpio defnyddiol)?
- A yw strwythur y dudalen yn glir i helpu'r person i ddod o hyd i'r wybodaeth sydd ei hangen arno?
- Ydy delweddau ac eiconau yn helpu'r defnyddiwr i ddeall y wybodaeth, onid ydynt yn ychwanegu gwerth?
- Ydy'r eiconau'n cael eu cefnogi gan destun?
- Pan ddefnyddir eiconau, a yw'r ystyr yn hawdd i ddefnyddwyr ei ddeall?
Dysgwch fwy am ddylunio gweledol
-
3 Ways to Level Up Your Visual Design Skills gan Nielsen Norman Group
Dysgu ysgrifennu a chynnwys UX
Mae ysgrifennu UX yn wahanol i ddylunio cynnwys. Mae ysgrifennu UX yn cyfeirio at y darnau bach o gynnwys sy'n rhan o'r dyluniad, y darnau sydd ddim yn rhan o'r prif gynnwys ar y dudalen honno. Bydd y rhain yn dylanwadu ar ba mor hawdd yw hi i bobl lywio'r rhyngwyneb a pha mor debygol ydynt o barhau i'w ddefnyddio.
Wrth weithio ar brif gynnwys y dudalen, dilynwch ddulliau ac egwyddorion dylunio cynnwys. Darllenwch sut i wella eich cynnwys yn ein canllaw ar-lein.
Os ydych chi'n gweithio ar ddyluniad, mae'n bwysig ystyried y microcopi yn ofalus. Mae microcopi yn cynnwys pethau fel:
- testun botwm
- geiriad negeseuon gwall
- cyfarwyddiadau
- galwadau am weithredu
- capsiynau
Wrth wneud penderfyniadau dylunio dylech ystyried cynnwys ac ysgrifennu:
- Rhestr cynnwys, grwpio, ac archwiliadau. Mae'n bwysig gwybod pa gynnwys sy'n bodoli, ble mae'r cynnwys, a'r berthynas rhwng cynnwys. Cyn i unrhyw waith dylunio ddechrau, rhaid cael dealltwriaeth o'r cynnwys a fydd yn rhan o'r dudalen we neu'r rhaglen.
- Tacsonomeg a labelu. Mae dylunwyr yn trefnu eitemau cynnwys yn seiliedig ar debygrwydd. Gellir dosbarthu eitemau yn ôl adrannau, categorïau, neu dagiau metadata.
- Hierarchaeth a gwe-lywio. Rhaid i ddylunwyr benderfynu ar strwythur a dod i gasgliad ar sut y bydd defnyddwyr yn symud drwy'r strwythur hwnnw.
Mae dylunwyr yn defnyddio saernïaeth gwybodaeth i sicrhau bod gwybodaeth bwysig ar gael yn hawdd i ddefnyddwyr.
Ymchwil defnyddwyr a phrofion ar gyfer dylunwyr
Dylai pob dyluniad ddechrau gydag ymchwil neu brofi gyda phobl go iawn sy'n defnyddio'ch cynnyrch neu wasanaeth.
Mae casglu gwybodaeth o ansawdd gan eich defnyddwyr wrth iddynt ryngweithio â gwasanaeth neu gynnyrch yn sgil hanfodol sydd angen ar ddylunydd i'w datblygu.
Wrth brofi'ch gwasanaethau gyda defnyddwyr, gallwch wahanu UX ac UI yn ôl y mathau o gwestiynau rydych chi'n eu gofyn.
Bydd dylunwyr yn gweithio'n agos gydag ymchwilwyr defnyddwyr i ddeall ymddygiad defnyddwyr, modelau meddyliol ac anghenion yn well.
Os nad oes gennych chi fynediad at ymchwilydd defnyddwyr, mae gennym ni ganllaw defnyddiol i'ch helpu chi i ddechrau gydag ymchwil defnyddwyr, a chanllaw arall i helpu gyda phrofion.
Mae arsylwi'r ffordd y mae pobl yn rhyngweithio â'ch dyluniadau yn gwneud eich cynnyrch neu wasanaeth yn well - i'ch defnyddwyr ac i chi. Mae hyn yn golygu profi beth maen nhw'n ei hoffi, ddim yn ei hoffi, neu ble maent yn ceisio goresgyn her yn y broses.
I brofi UI, gallwch ofyn cwestiynau technegol i ddefnyddwyr am ryngwynebau, er enghraifft:
- Oedd y wybodaeth yn hawdd dod o hyd iddi?
- Oedd hi'n glir ble i glicio i gwblhau eich tasg?
- Oeddech chi'n gallu llywio'n hawdd i'r adran gywir?
I werthuso UX, mae angen mwy o gwestiynau ac atebion emosiynol a seicolegol arnoch.
- Sut wnaeth [hyn] wneud i chi deimlo?
- Gawsoch chi brofiad cadarnhaol?
- Beth wnaethoch chi ei dynnu oddi wrth eich rhyngweithio?
Codio a datblygu
Mae gan lawer o ddylunwyr rhyngweithio rai sgiliau rhaglennu i'w helpu i ddeall beth yw'r cyfyngiadau mewn dyluniadau.
Bydd llawer o ddylunwyr, pan fo angen, yn prototeipio mewn côd i roi profiad i ddefnyddwyr yn ystod profion sydd mor agos â phosib at brofiad gwirioneddol y defnyddiwr
Ni fyddwn yn eich dysgu i godio yma, ond dyma drosolwg cyflym o'r gwahanol fathau o godau pen blaen i'w deall, er mwyn eich helpu gyda sgyrsiau dylunio:
- HTML. Defnyddir yr iaith farcio hon i fformatio strwythur tudalen. Bydd yr holl gynnwys / geiriau ar dudalen mewn HTML.
- CSS. Dyma'r ddalen arddull ar gyfer y dudalen we, ac felly bydd yn cynnig “rheolau arddull” i'r HTML sy'n galluogi trîn ffont, lliw, maint, cynllun, a mwy.
- Javascript. Defnyddir yr iaith sgriptio hon i weithredu nodweddion deinamig, rhyngweithiol.
